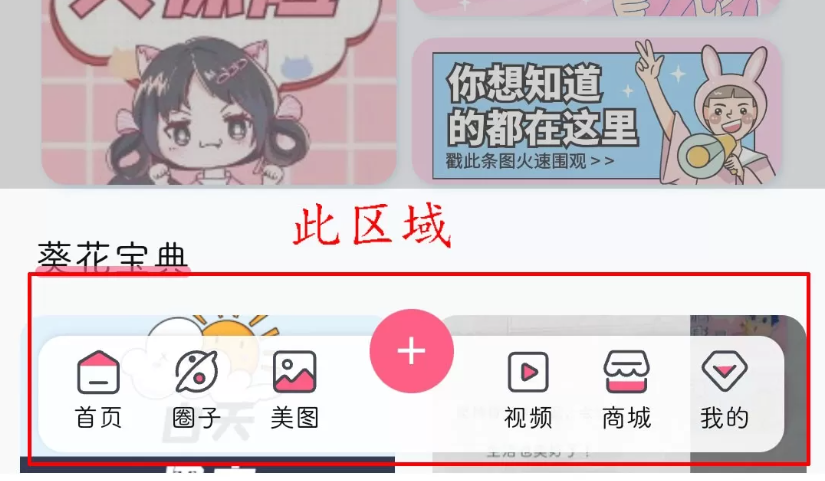
修改
b2/Assets/fontend/mobile.css 中
.mobile-footer-menu.footer-fixed 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在1153行
.mobile-footer-menu.footer-fixed {
position: fixed;
padding-bottom: calc(env(safe-area-inset-bottom) + 6px);
}
.mobile-footer-menu 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在2088行
.mobile-footer-menu {
box-shadow: 0 -1px 3px 0 rgba(26,26,26,.1);
padding: 5px;
z-index: 5;
flex-flow: nowrap;
display: flex;
justify-content: space-between;
}
.mobile-footer-menu 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在1163行
.mobile-footer-menu {
transform: translate(0);
transition: transform .5s,background-color .5s ease-out;
box-sizing: border-box;
left: 0;
right: 0;
background: rgba(255, 255, 255, 0.9);
border-radius: 12px;
margin: 0 auto;
width: 90%;
bottom: 10px;
}
.mobile-footer-menu .mobile-footer-center button i 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在2110行
.mobile-footer-menu .mobile-footer-center button i {
font-size: 22px;
color: #fff;
display: block;
text-align: center;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
margin-top: -40px;
}
修改完后保存 ctrl+F5 强制刷新即可看到效果